I have tables with many columns. These tables are wider than the page. Especially if the page is smaller than 768px. How do I create responsive tables in Markdown under Hugo?
Markdown tables are built by blackfriday. You can insert the tables or divs as html inside your markdown though.
If you want to do it for all the tables in your site, this can be easily solved by CSS.
If you want to finely control the formatting of different tables, they have to be wrapped by divs and assigned classes (which Blackfriday does not directly support… there’s an undocumented hack that I use though… that works) as @RickCogley said.
I had submitted a PR to help improve the table support in Hugo, but it died because of lack of interest for it in Hugo community. The onus of supporting those kind of things is put on Blackfriday, but Blackfriday development (v1/v2) seems to have stalled for quite a few months.
I’d love to know if the introduction of Goldmark has changed this issue at all. Just like @kaushalmodi said, the tables ideally need to be wrapped in divs which can then be given the overflow: auto style so that the table is horizontally scrollable.
Is there a way to automatically wrap generated tables in a div? Even better if it’s possible to give that div custom classes.
One could use replaceRE to achieve that.
{{ $wrappedTable := printf "<div class=table-wrapper> ${1} </div>" }}
{{ .Content | replaceRE "(<table>(?:.|\n)+?</table>)" $wrappedTable | safeHTML }}
That’s perfect, thank you! I wish it was easier to customize markdown generation than just using replaceREs, as it feels like a “hack”, but it will work nonetheless.
You don’t need to tell me.
I’ve been using replaceRE since before markdown render hooks showed up, and that code was far more complex without it.
I think it’s only a matter of time before more custom templates to render hooks are available. Until then…
I was also using replaceRE for header anchor generation and I feel your pain. At least there’s header markdown render hooks now… hopefully every tag will have a render hook eventually.
I found a better solution (no container div needed) on stackoverflow:
table {
display: block;
max-width: -moz-fit-content;
max-width: fit-content;
margin: 0 auto;
overflow-x: auto;
white-space: nowrap;
}
Read the explanation on stackoverflow to understand the code.
Depending on your use case the code can be simplified to
table {
display: block;
overflow-x: auto;
}
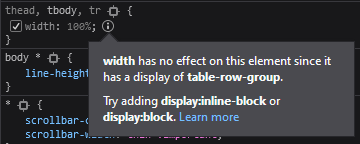
This may work in your case, but as a note to future readers of this thread, altering table styles can lead to a cascade of unpredictable display errors with tables.
Most commonly, rows and thead, tbody, tfooter failing to adopt the full width of the table.

Now if only Hugo allowed a render hook for tables… (it doesn’t)
Have you submitted an issue for a table render hook? Asking because I am currently running into this problem myself. (Also, thanks for the knowledge share.)
Why not wrap the table with the short code that allows for markdown? The shortcode will be a div which you can make scrollable with overflow-x scroll.
Yup, that’s a very simple solution, but there are more complex ways to make tables responsive using things like the data attribute, etc. Thank you though since that’s what I’m probably going to use for the time being!
Thanks, this works exactly as needed. Minimum hassle.
Thanks, I was looking for it. In my case I was working with tailwindcss then I integrated tailwind typography cdns. It is working now.