Has anyone had success getting non-embedded iframe media to render correctly in RSS feed items?
For example, say you modify rss.xml from: <description>{{ .Summary | html }}</description> to <description>{{ .Content | html }}</description>. In a particular post/page, you have multiple HTML5 audio/video elements. However, when previewing the feed items in RSS readers (e.g. inoreader, feedly), those elements do not populate in the preview. I’m not convinced this is entirely a Hugo issue, but I’m not sure where else to ask/start? NOTE: this is not about creating an “audio feed” (e.g. podcast) – rather I have posts with multiple audio snippets that I would like to have available in RSS readers.
Links: GitHub repo. WIP site.
Pictures can be helpful. See this post preview (from inoreader) and notice how embedded iframe elements (i.e., SoundCloud) render just fine:
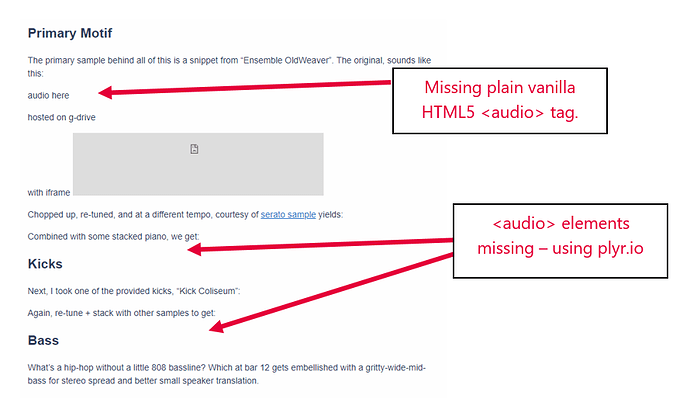
But regular <audio> tag elements and/or fancier audio elements provided by plyr.io are missing from the preview: