Problem Description:
I’m experiencing issues with rendering generated files in the public folder when building my website using Hugo v0.129.0, while everything works fine when running hugo serve.
Details:
- Local preview (
hugo serve) works perfectly fine. The page layout and static resources load without any issues.

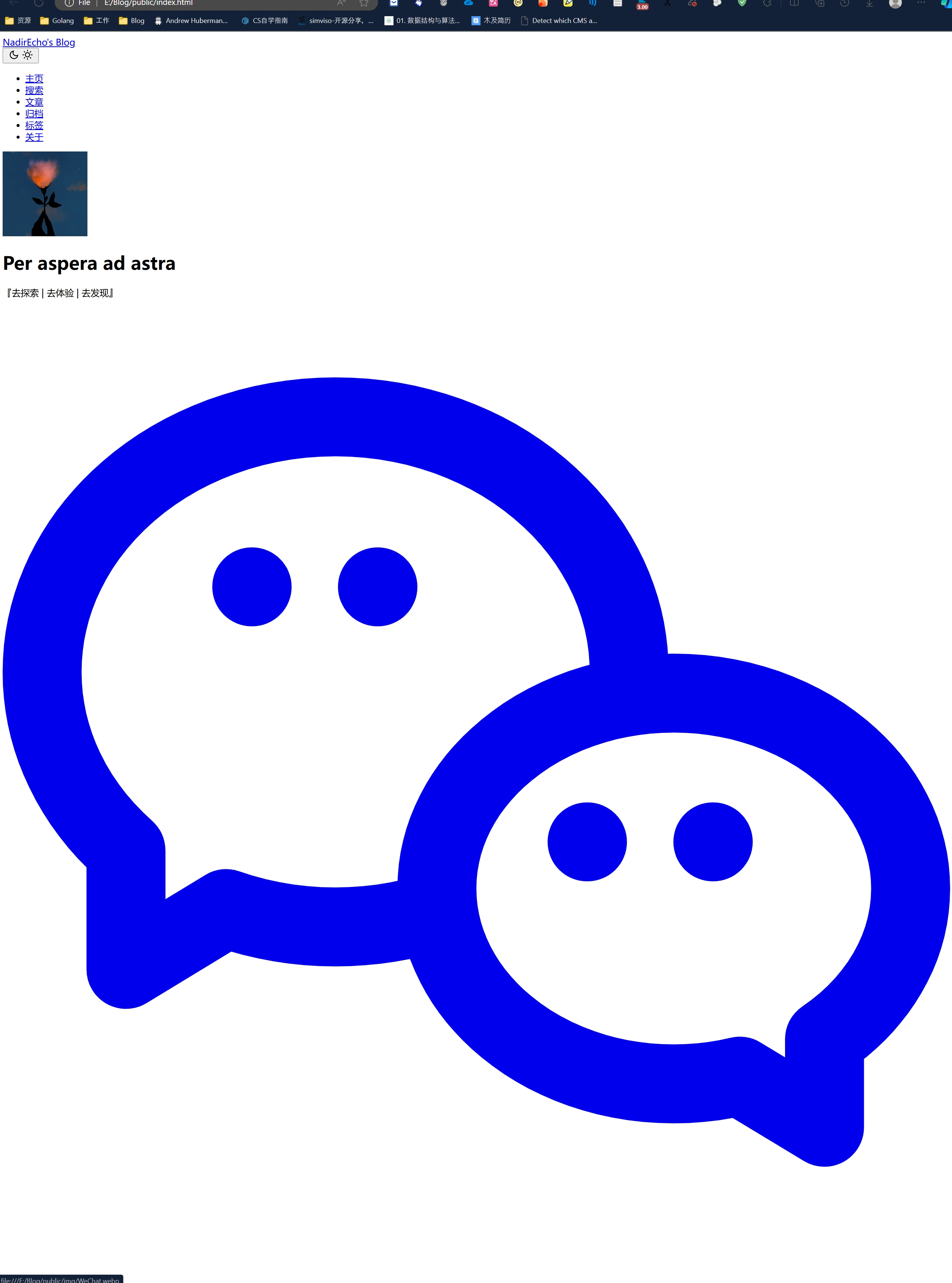
- Generated static files in the
publicfolder have issues with resource paths or layout, resulting in broken page displays. Images, icons, and CSS files do not load correctly, and the page structure is distorted.

My Configuration and Commands Used:
-
Basic Configuration:
- I’m using the
PaperModtheme. baseURLis correctly set tohttps://blog.nadirecho.top/.relativeURLs = false,canonifyURLs = true.
- I’m using the
-
Hugo Version:
hugo v0.129.0-e85be29867d71e09ce48d293ad9d1f715bc09bb9+extended windows/amd64 -
Commands Used to Generate Static Files:
- I use the following command to generate the static site:
hugo --gc --cleanDestinationDir --minify
- I use the following command to generate the static site:
-
Debug Logs:
-
I checked detailed log information using:
hugo --gc --cleanDestinationDir --minify --logLevel debug -
No significant errors or warnings appeared during the generation process. The only warning was that the
.Site.Socialproperty has been deprecated. All other steps showed success.
-
My hugo.yaml Configuration:
baseURL: "https://blog.nadirecho.top/"
# The base URL of the site, used to generate absolute links
# baseURL: "/"
languageCode: zh-cn
# The default language of the website, set to Simplified Chinese
title: NadirEcho's Blog
# The site title, displayed on the browser tab and homepage
theme: PaperMod
# The theme used, here it is PaperMod
enableInlineShortcodes: true
# Allows inline shortcodes to enhance the flexibility of the text
enableEmoji: true
# Allows the use of Emoji symbols
enableRobotsTXT: true
# Generates the robots.txt file to allow search engines to crawl the blog
relativeURLs: false
canonifyURLs: true
enableSRI: false
removePathAccents: true
# Automatically removes Chinese characters in URLs and attempts to generate a simpler path
hasCJKLanguage: true
# Detects if there are Chinese, Japanese, or Korean languages, and optimizes character handling when enabled
buildDrafts: false
# Whether to generate draft articles, not generated by default
buildFuture: false
# Whether to generate future-dated articles, not generated by default
buildExpired: false
# Whether to generate expired articles, not generated by default
paginate: 15
# Number of articles displayed per page, set to 15
minify: # Minify and optimize output
disableXML: true # Disable XML file generation
minifyOutput: false # Whether to minify output files
permalinks: # Configure the permalink style for articles
post: "/:slug/" # The article link contains only the title
# post: "/:year/:month/:day/:title/" # Optional article link format with date
defaultContentLanguage: zh # The default language page displayed, here it is Chinese
defaultContentLanguageInSubdir: false # Whether to place the default language page in a subdirectory
outputs: # Configure output formats
home:
- HTML # Generates the homepage in HTML format
- RSS # Generates RSS feed
- JSON # Generates the homepage in JSON format
taxonomies: # Define taxonomies
category: categories # URL prefix for categories
tag: tags # URL prefix for tags
series: series # URL prefix for series
markup: # Markdown and code highlighting settings
goldmark:
renderer:
unsafe: true # Allows HTML code in Markdown files
highlight:
codeFences: true # Enables code fences, supports code highlighting
guessSyntax: true # Automatically guesses the syntax of the code
lineNos: true # Displays line numbers
style: darcula # The style for code highlighting, set to darcula
privacy: # Privacy settings to control the loading of external resources
vimeo:
disabled: false # Allows Vimeo videos
simple: true # Enables simplified mode
twitter:
disabled: false # Allows Twitter embedding
enableDNT: true # Enables Twitter's "Do Not Track" setting
simple: true # Enables simplified mode
instagram:
disabled: false # Allows Instagram embedding
simple: true # Enables simplified mode
youtube:
disabled: false # Allows YouTube embedding
privacyEnhanced: true # Enables privacy-enhanced mode
services:
instagram:
disableInlineCSS: true # Disables inline CSS styles
twitter:
disableInlineCSS: true # Disables inline CSS styles
params: # Custom parameters
env: production # Set to production environment, enables Google Analytics and other features
author: NadirEcho # Author name
defaultTheme: light # Default theme mode, auto switches automatically
disableThemeToggle: false # Whether to disable theme switching, false means enabled
DateFormat: "2006-01-02" # Date format
ShowShareButtons: false # Show share buttons
ShowReadingTime: true # Show reading time
displayFullLangName: true # Display the full language name
ShowPostNavLinks: true # Show navigation links to the previous/next article
ShowBreadCrumbs: true # Show breadcrumb navigation
ShowCodeCopyButtons: true # Show code copy buttons
hideFooter: false # Whether to hide the footer, false means not hidden
ShowWordCounts: true # Show the word count for articles
VisitCount: true # Show visit count
ShowLastMod: true # Show the last modified time for articles
ShowToc: true # Show table of contents
TocOpen: true # Automatically expand the table of contents
comments: true # Enable comments feature
socialIcons: # Configure social media icons
- name: WeChat # WeChat icon and link
url: "img/WeChat.webp"
- name: email # Email icon and link
url: "mailto:XXX@gmail.com" # Using the mailto protocol
- name: RSS # RSS subscription link
url: "index.xml"
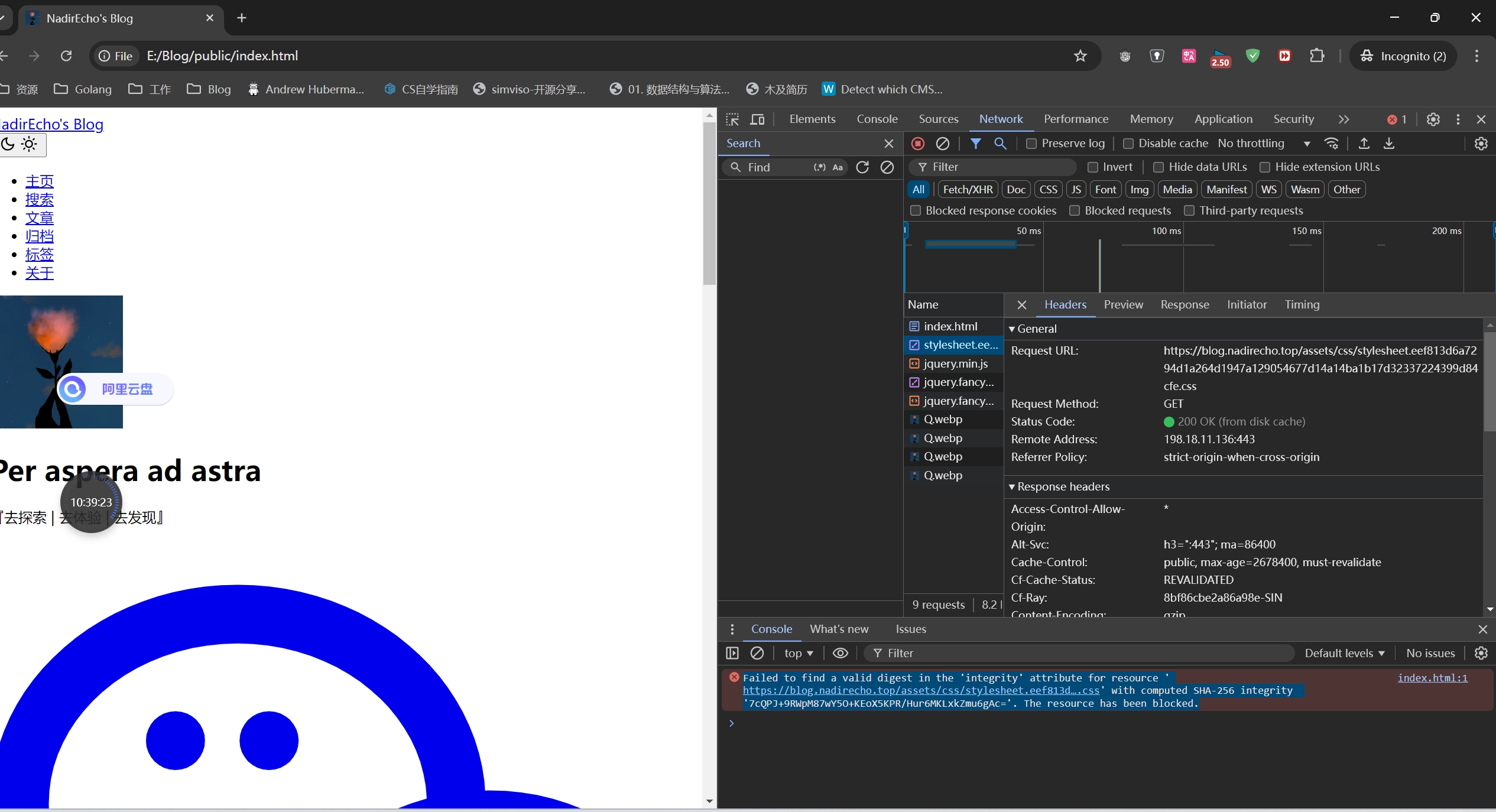
Console Errors:
When I open the local public files, I encounter the following error:
Failed to load resource: net::ERR_FILE_NOT_FOUND
Access to CSS stylesheet at 'http://localhost:3243/assets/css/stylesheet.eef813d6a7294d1a264d1947a129054677d14a14ba1b17d32337224399d84cfe.css' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Failed to load resource: net::ERR_FAILED
Attempted Solutions:
-
Disabled Subresource Integrity (SRI) Check:
- I tried disabling SRI checks in the
hugo.yamlfile (enableSRI: false), but the issue persists.
- I tried disabling SRI checks in the
-
Checked Resource Paths and Static Resource Loading:
- Using the browser’s developer tools, I verified that all static resources were loading, but I still encountered an integrity check failure.

- Using the browser’s developer tools, I verified that all static resources were loading, but I still encountered an integrity check failure.
-
Cleared Browser and CDN Cache:
- I cleared both local and CDN (Cloudflare) caches to ensure the latest static resources were loaded, but the issue remains unresolved.
Let me know if you need more details!
And this is one of my public file’s html’s code:
<!doctype html>
<html lang=zh dir=auto>
<head>
<meta name=generator content="Hugo 0.129.0">
<meta charset=utf-8>
<meta http-equiv=X-UA-Compatible content="IE=edge">
<meta name=viewport content="width=device-width,initial-scale=1,shrink-to-fit=no">
<meta name=robots content="index, follow">
<title>NadirEcho's Blog</title>
<meta name=description content>
<meta name=author content="NadirEcho">
<link rel=canonical href=https://blog.nadirecho.top />
<link crossorigin=anonymous
href=https://blog.nadirecho.top/assets/css/stylesheet.eef813d6a7294d1a264d1947a129054677d14a14ba1b17d32337224399d84cfe.css
integrity="sha256-7vgT1qcpTRomTRlHoSkFRnfRShS6GxfTIzciQ5nYTP4=" rel="preload stylesheet" as=style>
<link rel=icon href=https://blog.nadirecho.top/img/Q.webp>
<link rel=icon type=image/png sizes=16x16 href=https://blog.nadirecho.top/img/Q.webp>
<link rel=icon type=image/png sizes=32x32 href=https://blog.nadirecho.top/img/Q.webp>
<link rel=apple-touch-icon href=https://blog.nadirecho.top/Q.webp>
<link rel=mask-icon href=https://blog.nadirecho.top/Q.webp>
<meta name=theme-color content="#2e2e33">
<meta name=msapplication-TileColor content="#2e2e33">
<link rel=alternate type=application/rss+xml href=https://blog.nadirecho.top/index.xml>
<link rel=alternate type=application/json href=https://blog.nadirecho.top/index.json>
<link rel=alternate hreflang=zh href=https://blog.nadirecho.top /><noscript>
<style>
#theme-toggle,
.top-link {
display: none
}
</style>
</noscript>
<script src=https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js></script>
<link rel=stylesheet href=https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css>
<script src=https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js></script>
<meta property="og:title" content="NadirEcho's Blog">
<meta property="og:description" content>
<meta property="og:type" content="website">
<meta property="og:url" content="https://blog.nadirecho.top/">
<meta name=twitter:card content="summary">
<meta name=twitter:title content="NadirEcho's Blog">
<meta name=twitter:description content>
<script
type=application/ld+json>{"@context":"https://schema.org","@type":"Organization","name":"NadirEcho's Blog","url":"https://blog.nadirecho.top/","description":"","thumbnailUrl":"https://blog.nadirecho.top/img/Q.webp","sameAs":["img/WeChat.webp","mailto:luke.liuyh@gmail.com","index.xml"]}</script>
</head>
<body class=list id=top>
<script>localStorage.getItem("pref-theme") === "dark" && document.body.classList.add("dark")</script>
<header class=header>
<nav class=nav>
<div class=logo><a href=https://blog.nadirecho.top/ accesskey=h
title="NadirEcho's Blog (Alt + H)">NadirEcho's Blog</a>
<div class=logo-switches><button id=theme-toggle accesskey=t title="(Alt + T)"><svg id="moon" width="24"
height="18" viewBox="0 0 24 24" fill="none" stroke="currentcolor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round">
<path d="M21 12.79A9 9 0 1111.21 3 7 7 0 0021 12.79z" />
</svg><svg id="sun" width="24" height="18" viewBox="0 0 24 24" fill="none" stroke="currentcolor"
stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="5" />
<line x1="12" y1="1" x2="12" y2="3" />
<line x1="12" y1="21" x2="12" y2="23" />
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64" />
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78" />
<line x1="1" y1="12" x2="3" y2="12" />
<line x1="21" y1="12" x2="23" y2="12" />
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36" />
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22" />
</svg></button></div>
</div>
<ul id=menu>
<li><a href=https://blog.nadirecho.top/ title=主页><span class=active>主页</span></a></li>
<li><a href=https://blog.nadirecho.top/search title="搜索 (Alt + /)" accesskey= /><span>搜索</span></a></li>
<li><a href=https://blog.nadirecho.top/posts title=文章><span>文章</span></a></li>
<li><a href=https://blog.nadirecho.top/archives/ title=归档><span>归档</span></a></li>
<li><a href=https://blog.nadirecho.top/tags title=标签><span>标签</span></a></li>
<li><a href=https://blog.nadirecho.top/about title=关于><span>关于</span></a></li>
</ul>
</nav>
</header>
<main class=main>
<div class=profile>
<div class=profile_inner><img draggable=false src=https://blog.nadirecho.top/img/Q.webp alt="profile image"
title height=150 width=150>
<h1>Per aspera ad astra</h1><span>『去探索 | 去体验 | 去发现』</span>
<div class=social-icons><a href=img/WeChat.webp target=_blank rel="noopener noreferrer me"
title=WeChat><svg viewBox="0 0 24 24" fill="none" stroke="currentcolor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round">
<path
d="M17 10c3.3142.0 6 2.2165 6 4.95C23 16.4867 22.1513 17.8595 20.8182 18.767V21l-2.1426-1.2958C18.1265 19.835 17.5642 19.9007 17 19.9c-3.3142.0-6-2.2165-6-4.95S13.6858 10 17 10z" />
<path
d="M10.7657 15.5978C10.033 15.8089 9.24728 15.9231 8.43285 15.9231 7.4893 15.9251 6.55199 15.7679 5.65934 15.4578L3.12367 17V13.9835C1.81018 12.8183 1 11.2223 1 9.46154 1 5.89262 4.3278 3 8.43285 3 12.4487 3 15.7202 5.76769 15.8657 9.23V9.48092M9.49469 7.30769H9.50531m-3.19613.0H6.3198m8.4841 6.46151H14.8145m3.1749.0H18" />
</svg>
</a><a href=mailto:luke.liuyh@gmail.com target=_blank rel="noopener noreferrer me" title=Email><svg
viewBox="0 0 24 21" fill="none" stroke="currentcolor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round">
<path d="M4 4h16c1.1.0 2 .9 2 2v12c0 1.1-.9 2-2 2H4c-1.1.0-2-.9-2-2V6c0-1.1.9-2 2-2z" />
<polyline points="22,6 12,13 2,6" />
</svg>
</a><a href=index.xml target=_blank rel="noopener noreferrer me" title=RSS><svg viewBox="0 0 24 24"
fill="none" stroke="currentcolor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round">
<path d="M4 11a9 9 0 019 9" />
<path d="M4 4a16 16 0 0116 16" />
<circle cx="5" cy="19" r="1" />
</svg></a></div>
<div class=buttons><a class=button href=posts/tech rel=noopener title=技术><span class=button-inner>技术
</span></a><a class=button href=posts/thinking rel=noopener title=思考><span
class=button-inner>思考</span></a></div>
</div>
</div>
</main>
<footer class=footer><span>© 2024 <a href=https://blog.nadirecho.top />NadirEcho's Blog</a></span> ·
<span>Powered by
<a href=https://gohugo.io/ rel="noopener noreferrer" target=_blank>Hugo</a> &
<a href=https://github.com/adityatelange/hugo-PaperMod/ rel=noopener target=_blank>PaperMod</a>
</span><span>
<p xmlns:cc=http://creativecommons.org/ns#>This work by <a rel="cc:attributionURL dct:creator"
property="cc:attributionName" href=https://blog.nadirecho.top>NadirEcho</a> is licensed under <a
href="https://creativecommons.org/licenses/by-nc-sa/4.0/?ref=chooser-v1" target=_blank
rel="license noopener noreferrer" style=display:inline-block>CC BY-NC-SA 4.0</a></p>
</span>
</footer><a href=#top aria-label="go to top" title="Go to Top (Alt + G)" class=top-link id=top-link accesskey=g><svg
viewBox="0 0 12 6" fill="currentcolor">
<path d="M12 6H0l6-6z" />
</svg>
</a>
<script>let menu = document.getElementById("menu"); menu && (menu.scrollLeft = localStorage.getItem("menu-scroll-position"), menu.onscroll = function () { localStorage.setItem("menu-scroll-position", menu.scrollLeft) }), document.querySelectorAll('a[href^="#"]').forEach(e => { e.addEventListener("click", function (e) { e.preventDefault(); var t = this.getAttribute("href").substr(1); window.matchMedia("(prefers-reduced-motion: reduce)").matches ? document.querySelector(`[id='${decodeURIComponent(t)}']`).scrollIntoView() : document.querySelector(`[id='${decodeURIComponent(t)}']`).scrollIntoView({ behavior: "smooth" }), t === "top" ? history.replaceState(null, null, " ") : history.pushState(null, null, `#${t}`) }) })</script>
<script>var mybutton = document.getElementById("top-link"); window.onscroll = function () { document.body.scrollTop > 800 || document.documentElement.scrollTop > 800 ? (mybutton.style.visibility = "visible", mybutton.style.opacity = "1") : (mybutton.style.visibility = "hidden", mybutton.style.opacity = "0") }</script>
<script>document.getElementById("theme-toggle").addEventListener("click", () => { document.body.className.includes("dark") ? (document.body.classList.remove("dark"), localStorage.setItem("pref-theme", "light")) : (document.body.classList.add("dark"), localStorage.setItem("pref-theme", "dark")) })</script>
</body>
</html>
update to newest version hugo v0.134.1-2f89169baa87a9db47e288b60705f4e99e21a945+extended result is the same as before

