Hi all,
I’m developing my first personal site using the solar_v2 theme. My repo is at GitHub - Joseph-Willem-Ricci/resonance and is being hosted on github pages at https://resonance.tools
I’m using hugo v0.137.1 extended on a windows/amd64 machine locally.
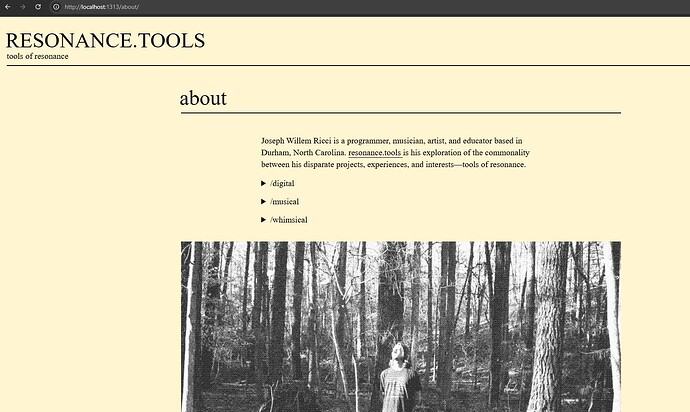
I’ve been working on the “about” page of the site, which is rendering as intended locally:
When I push that code to main, a github deployment workflow clears all files in the gh-pages branch, sets up hugo, builds, and publishes the contents of the public directory to the gh-pages branch.
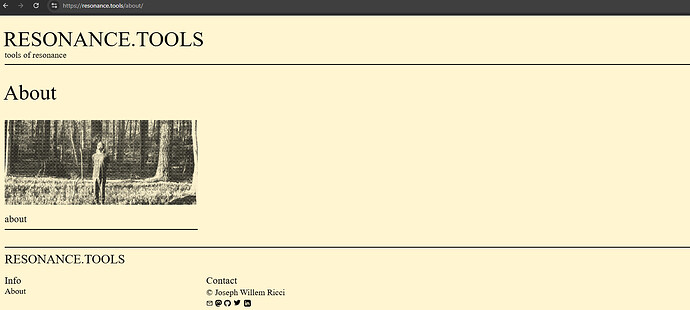
The result at About | resonance.tools is different from how it looks locally:
I have also run the same build command locally as is being run in the github workflow, and it seems like the about page’s built html file looks correct locally, but incorrect in my github repo. (I believe that locally, the main section of the about page’s html is being built as an article, but that on github it is being built as an article list, though I’m still learning the ins and outs of web dev and hugo so this might be phrased incorrectly).
Many similar posts seem to have been addressed by changing the baseURL in the config file. I have tried setting baseURL = “https:// joseph-willem-ricci . github . io / resonance”, baseURL = “/”, and baseURL = “https://resonance.tools” (which I believe is correct).
I have inspected the about page in the chrome dev tool console to address any errors, and commented out some javascript utils that I’m not using that were throwing some errors.
Much of my troubleshooting has been centered around the github deployment workflow automation. I’ve ensured that the hugo version in the workflow is the same as what I am using locally, that the hugo github actions are using the most up-to-date version, and that all old files get deleted from the gh-pages branch before pushing newly built files to the branch.
I believe all of the github pages’ settings are correct:
I’ve tried setting type: “single” and layout: “single” in the about page’s frontmatter to no effect.
After trying all of this, my main question is why the built public/about/index.html file on gh-pages contains header, article list, and footer html, while the locally built public/about/index.html file seems to contain all of the built content from the content/about/index.md.
Again, web dev and hugo newbie here, so apologies if I’ve missed an obvious answer in the docs or previous q’s, or omitted something in this question. Much thanks in advance for any help or insight!
-Joe