Hi there,
i am trying to create shortcodes, which are used to create a narrow column in bootstrap and a full width column.{{ .Inner | markdownify }}
If i use{{ .Inner | safeHTML }}
Concatting both is not working either. What is the solution for that? Summarized: i want to create a shortcode, which could have .Inner values like i would normally use the markdown and shortcode stuff.
Thank you!
Perhaps you could provide a more detailed example, including:
How you call the shortcodes from markdown, including the nested example you described
The shortcodes themselves
Of course.
Both shortcodes should process the .Inner value in the same way. It is just for testing that the .Inner calls are different.
shortcode content-narrow.html:
<section class="content-section {{ with .Get "sectionClass" }}{{ . }}{{ end }}">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 col-md-8 col-md-12 col-12">
{{ .Inner | markdownify}}
</div>
</div>
</div>
</section>
shortcode content-wide.html:
<section class="content-section {{ with .Get "sectionClass" }}{{ . }}{{ end }}">
<div>
{{ .Inner | safeHTML }}
</div>
</section>
Inside an index.md file:
{{< content-wide >}}
{{< gallery match="images/*" sortOrder="desc" rowHeight="200" margins="5" thumbnailResizeOptions="600x600 q90 Lanczos" showExif=false previewType="false" embedPreview=true >}}
{{</ content-wide >}}
or
{{< content-wide sectionClass="section-bg-light-blue" >}}
## Test
{{< facts src="filename" >}}
{{</ content-wide >}}
First, set this in site configuration:
[markup.goldmark.renderer]
unsafe = true
If you are in control of your content, this is not unsafe.
Second, your narrow and wide shortcodes should render .Inner without piping it through safeHTML or markdownify.
Third, use the {{% %}} notation if the inner content is markdown.
{{% content-wide %}}
This is **bold** text.
{{% /content-wide %}}
{{< content-wide >}}
{{< gallery >}}
{{< /content-wide >}}
1 Like
Markdown and another shortcode is not working?
This shortcode:
<section class="content-section {{ with .Get "sectionClass" }}{{ . }}{{ end }}">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 col-md-8 col-md-12 col-12">
{{ .Inner }}
</div>
</div>
</div>
</section>
and that markdown
{{% content-narrow %}}
## Test
{{% /content-narrow %}}
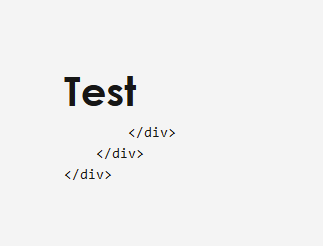
produces that rendered output:
Hmm
Remove the indentation from your HTML. With markdown, everything indented 4 or more spaces is a code block.
<section class="content-section {{ with .Get "sectionClass" }}{{ . }}{{ end }}">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 col-md-8 col-md-12 col-12">
{{ .Inner }}
</div>
</div>
</div>
</section>
2 Likes
Well that works! Thank you for your quick reply!
system
January 28, 2023, 7:29am
8
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.