I have this function in the theme that I am using which I think calls all the posts to the front page:
{{/*
GetArticles
Retrieve article or posts
@author @regisphilibert
@context Page (.)
@access public
@return Collection
- Page (.)
@example - Go Template
{{ $articles := partialCached "func/GetArticles" . "articles" }}
*/}}
{{ $articles := slice }}
{{ with where site.RegularPages "Type" "post"}}
{{ $articles = . }}
{{ end }}
{{ return $articles }}
However, I do not wish to display all posts but only the last, newest single one. I’ve tried doing this:
```
{{ $articles := slice }}
{{ with first 1 (where site.RegularPages "Type" "post")}}
{{ $articles = . }}
{{ end }}
{{ return $articles }}
```
But this breaks the theme. What can I do?
{{ range first 1 (where site.RegularPages "Type" "post") }}
// do something with the .
{{ end }}
should work.
On the other side, I would not expect that to fail. What is the error message? Maybe it’s just some brackets around the first 1 (,,,).
1 Like
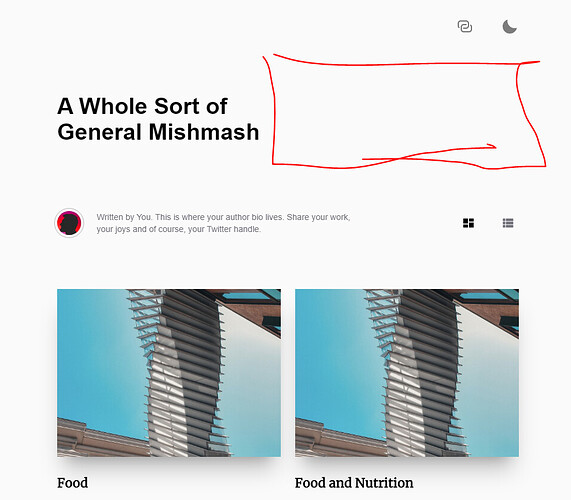
Thank you for your help! It isn’t an error as such, but it completely replaces my header. The page right now looks like this:
With this code for the hero.html :
<Section class="section" relative id="Articles__Hero">
<div class="heading-container" style="max-width: {{ .Page.Params.hero.maxWidthPX }}px;">
<h1 class="hero-heading">{{ .Page.Params.hero.heading }}</h1> <div>
</div>
</div>
<div class="subheading-container">
{{ partial "bio.html" . }}
<div class="grid-controls-container">
<button id="btnGrid" class="grid-button">
{{ partial "icons/ui/tiles.html" . }}
</button>
<button id="btnRows" class="grid-button">
{{ partial "icons/ui/rows.html" . }}
</button>
</div>
</div>
</Section>
{{ $script := resources.Get "js/toggleLayout.js" }}
<script src="{{ $script.RelPermalink }}"></script>
The red box I’ve drawn is where I’d like to place the latest post. When I try putting that line in, this is what happens. (Attaching here because I can’t add more than one image)
This is where I’m adding the code that I posted earlier:
<Section class="section" relative id="Articles__Hero">
<div class="heading-container" style="max-width: {{ .Page.Params.hero.maxWidthPX }}px;">
<h1 class="hero-heading">{{ .Page.Params.hero.heading }}</h1> <div>
{{ $articles := slice }}
{{ with first 1 (where site.RegularPages "Type" "post")}}
{{ $articles = . }}
{{ end }}
{{ return $articles }}
</div>
</div>
<div class="subheading-container">
{{ partial "bio.html" . }}
<div class="grid-controls-container">
<button id="btnGrid" class="grid-button">
{{ partial "icons/ui/tiles.html" . }}
</button>
<button id="btnRows" class="grid-button">
{{ partial "icons/ui/rows.html" . }}
</button>
</div>
</div>
</Section>
As you can see, it jsut lists all posts instead of one.
{{ range first 1 (where site.RegularPages “Type” “post”) }}
What should I put in between the range and end?
I think you somewhere went wrong. The return $articles is something you would put (with the code before) put into a partial and then call like this:
{{ with partial "getmyfirstpost" }}
// do something with it
{{ end }}
You need to understand “the dot” and “the scope” which is something @regisphilibert wrote about (where you seem to have gotten that function):
After you do that inside of the with the dot (.) contains a slice of 1 posts. That means inside you write something like:
{{ range . }}
<h1>{{ .Title }}</h1>
{{ end }}
and it should show the title of the post. We can help you better if you put up a minimal sample repo with some content and your layouts so we can dig into this.
1 Like
Hey thank you so much, I was confused about the dot bit! I managed to write it like this:
{{ range first 1 (where site.RegularPages "Type" "post") }}
<div class="article-data-outer">
<div class="image-container">
<img src="{{ .Params.hero }}" class="article-image" />
</div>
<div class="article-data">
<h2 class="article-title">
{{ .Title }}
</h2>
<div class="article-metadata">
{{ .Date.Format "January 2, 2006" }} • {{ .ReadingTime }} min read
</div>
</div>
</div>
{{ end }}
And now I have:
However, this is just a static thing. How can I wrap the image post, title and excerpt in the post link?
system
December 22, 2020, 3:38pm
9
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.