Hello. I’m attempting to make my first Cloudflare Pages site with Hugo. I’m using the Doks theme. The site looks and functions great on localhost:1313, but I keep getting errors when I deploy on Pages. This is my repository: GitHub - SingularDave/singular_mobility_app_landing. This is how the Pages site looked after I deployed it: https://390364.pages.dev/. From my understanding, a file called _headers is where Cloudflare is parsing for headers and where the file needs to be changed. I don’t know how to fix this issue. Any help would be greatly appreciated. Thanks!
cc @h-enk
I saw your thread in CF pages
and remembered this thread in Hugo Discourse.
I haven’t tested the doks theme … is npm run build needed?
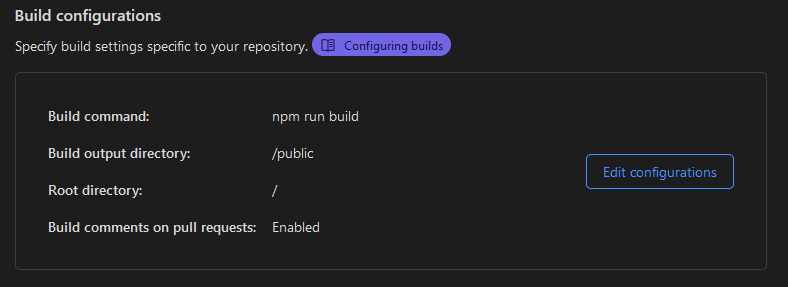
In my CF Pages configuration, I have the following:
- Build command: hugo
Then in the environment variables section:
- GO_VERSION 1.18.2
- HUGO_VERSION 0.100.2
- NODE_VERSION 17.9.1 (note: v18.x.x is currently not supported by CF; also IIRC, NPM version is tied to the NODE version)
Again, not sure if it’s the solution. I haven’t tested deploying the theme you’re using in CF Pages.
Thanks for the reply, @techmagus ! I’ve tried using both the npm run build and hugo build command. I’m trying everything I can think of. I just now used the environment variables you recommended. I’m still getting the same issues. The page just looks like a bunch of HTML without any CSS once it’s deployed. Locally it looks and functions great. I set my baseURL to “/” once and then tried “https://singular-movement-mobility-app-landing.pages.dev/”. Neither were successful. I’m running out of things to try. For my first Hugo site, this has become quite the time suck. Hopefully, someone can let me know what I’m doing wrong. Thanks again for the help.
This is how the deployed site looks:
Also, when I run hugo server, this is the outcome:

When it deploys on CF, there is one less Static Files:

My current repo: GitHub - SingularDave/singular_movement_mobility_app_landing
Found your theme.
Not sure which method you chose for the theme, in my test, I chose the “Child theme” method as per the theme’s readme.
Then I followed the npm installation step.
After that I tried both:
- npm run start
- hugo server
Both works fine.
I then uploaded a Github repo and used Cloudflare Pages to build the site.
My configuration is:
- CF Pages template: Hugo
Environment variables:
- GO_VERSION 1.18.2
- HUGO_VERSION 0.100.2
- NODE_VERSION 17.9.1
It worked on my end, see: https://helprepo.pages.dev/
This is the repo I created: GitHub - techmagus/helprepo
Testing your repo next.
Removed HEADERS temporarily:
# add redirects/headers
[outputs]
home = ["HTML", "RSS", "REDIRECTS"]
section = ["HTML", "RSS", "SITEMAP"]
At least this should eliminate the CSP related errors because the doks theme is outputting a default strict CSP causing some of the errors.
Once done, you can check F12 for the other errors. For example, in my fork: https://719570d0.singular-movement-mobility-app-landing-6z2.pages.dev/ there were 404 errors and MIME type errors.
I’m not sure what happened but since the unchanged version of the Child theme is working, it would appear there is something else that was changed.
Or, use a simple theme temporarily to get familiarized with Hugo.
Hope it helps in some way.
Thank you! I appreciate the help. Glad to know it was on my end. I’ll review that section and hopefully correct my error.
Naah, it’s not your error per se. The theme is using a strict CSP, that’s all.
For a new site, it’s generally good to start with a very strict CSP setting and you loosen it up depending on what you need. But CSP itself is not an easy thing to deal with, especially local test vs live deployment.
The plus side with the theme you’ve chosen is the theme itself is CSP-ready. Most themes are not, you’ll h ave to edit a lot, move inline styles and inline scripts to some file to be CSP-compatible (which is a pain to do).
But with CSP (via _headers) turned-off in your case, at least temporarily, you can work on the site without CSP blocking things from getting loaded. Once your changes work, you can choose to enable it again.
Oh, the _headers is not only for CSP, if you need other headers you can place it there. You can optionally just delete the CSP part.
See:
I actually like the theme you found. I’m going to play with it and use it too. ![]()
I’ve created a little how to guide for hosting Doks on Cloudflare Pages. Hope that clarifies.
Only remarkable thing is that you need to set environment variable NODE_VERSION to the latest LTS version (or newer) as per the Doks Requirements. So, no other environment variables are needed.
Aside) If you need to fix Content Security Policy errors, see the Doks docs for handy Content Security Policy tools.
Thanks for the help @techmagus. I totally agree. CSP is not easy to deal with regarding live vs deployment. That is what kept throwing me for a loop. I’ve got a lot to learn with Hugo. I’ve figured out how to add images to my blog posts, but it’s a challenge to add video or images to the Doks homepage. I’m going to need to spend some time rereading the docs. I love the look and function of the theme though. Thanks again for all the help. I’m a newbie, so any info goes a long way.
Thanks @h-enk. I’m a newbie, so my questions are probably annoying. I was able to get the site deployed to CF. Thanks for the help.
Absolutely not! I’m glad you asked for it also helps others.
If you need more help, Doks Discussions is a more appropriate place.
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.