I’m finding that the highlighting of code blocks is a bit bland when it comes to SCSS. Selectors, keys and values are all the same colour.
The page markdown file looks like
```scss
// Navigation bar
nav {
ul {
border-top: 2px solid $text-primary;
border-bottom: 2px solid $text-primary;
display: flex;
list-style: none;
margin: 0 -30px;
li {
padding: 5px 0;
margin: 0;
}
}
}
```
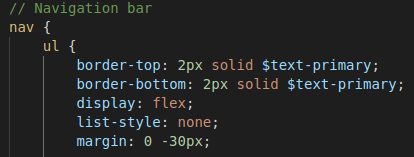
And it comes out looking like this:

All one colour. Compared with how CSS is highlighted:

This is using the “monokai” theme.
Using version v0.54.0-B1A82C61A/extended and my config.toml has
pygmentsCodeFences = true
pygmentsStyle = "monokai"
pygmentsUseClasses = true
Together with a syntax.css file in my static/css folder.
Is there a style or setting I can use to get a bit closer to what I see in VSCode with a dark theme?